Cette fonction vous permet d'utiliser des modèles existants, de les personnaliser ou d'en créer de nouveaux pour les différents envois automatisés proposés par notre application.

Utilisez la nouvelle interface WYSIWYG pour adapter les modèles par défaut aux besoins de votre entreprise.
Découvrons ensemble cette section !
Accès aux modèles d'e-mail
Pour consulter les modèles standards existants ou pour ajouter des modèles personnalisés, vous pouvez accéder à l'interface en :
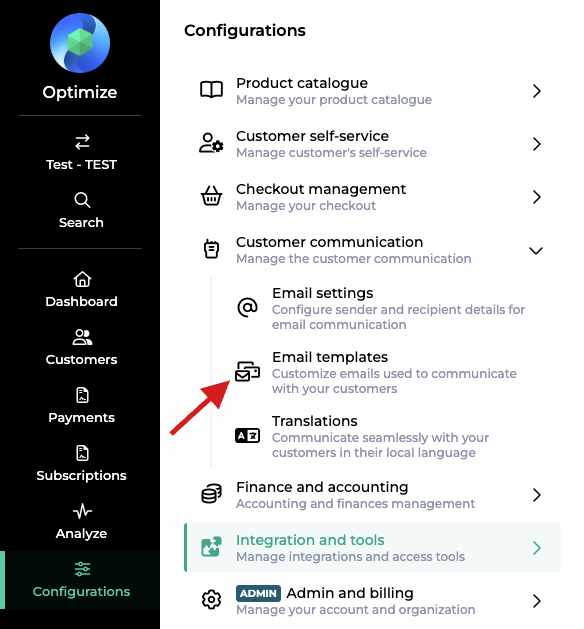
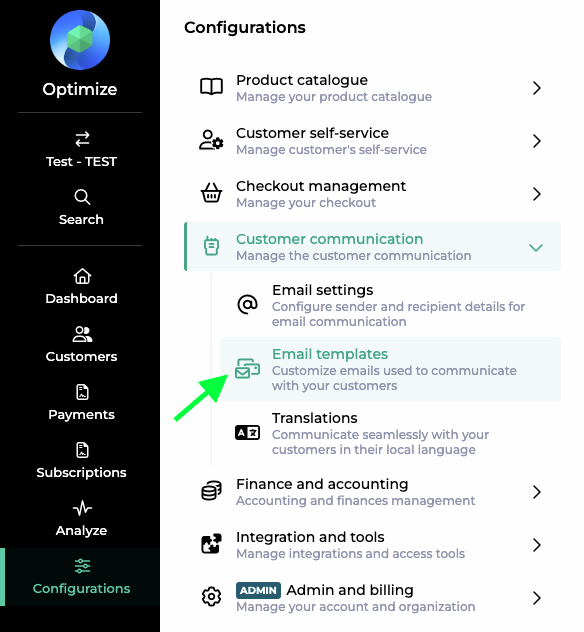
En cliquant sur Configuration > Customer Communication dans la barre de navigation de gauche.
Cliquez ensuite sur Modèles d'e-mail

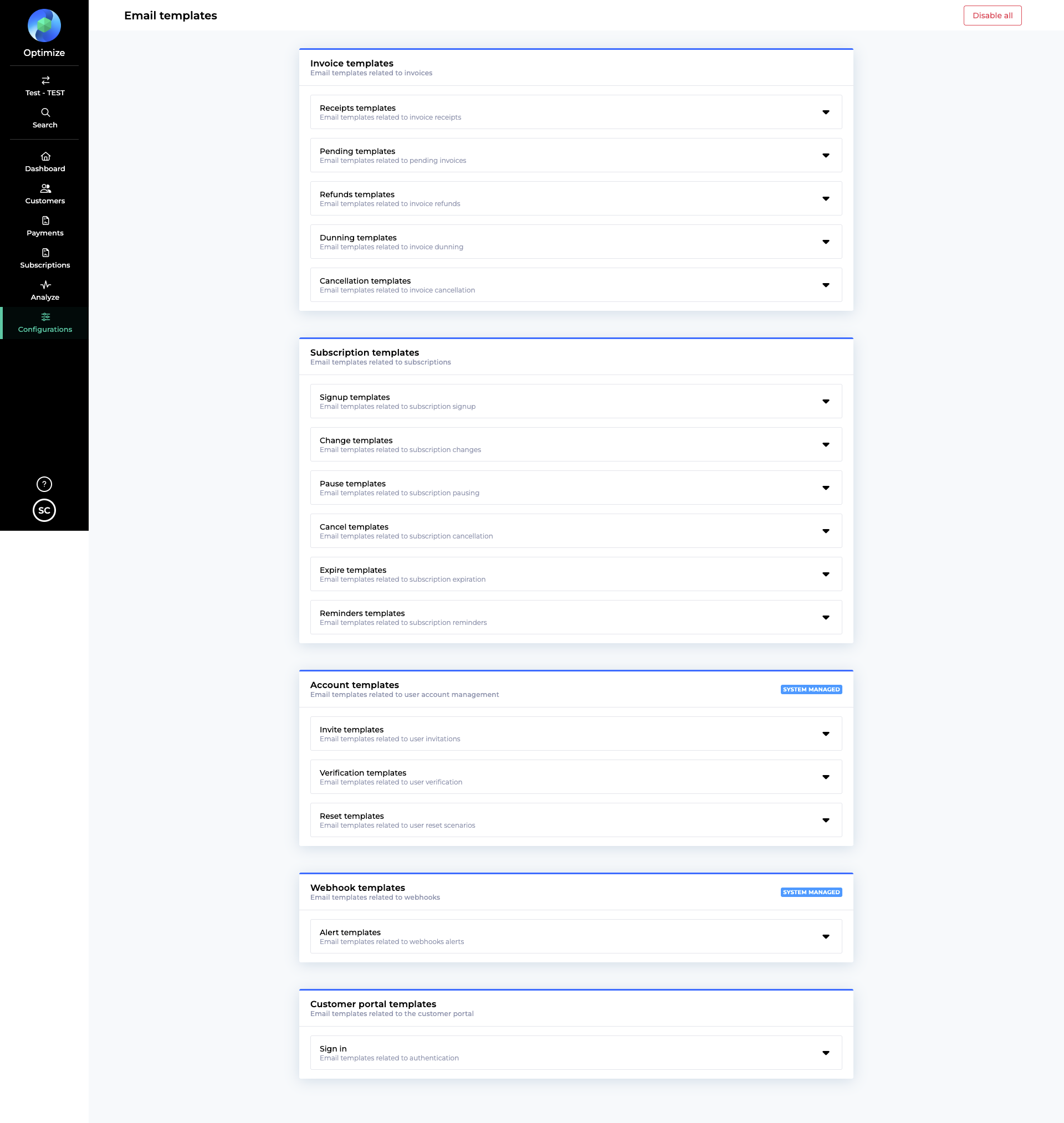
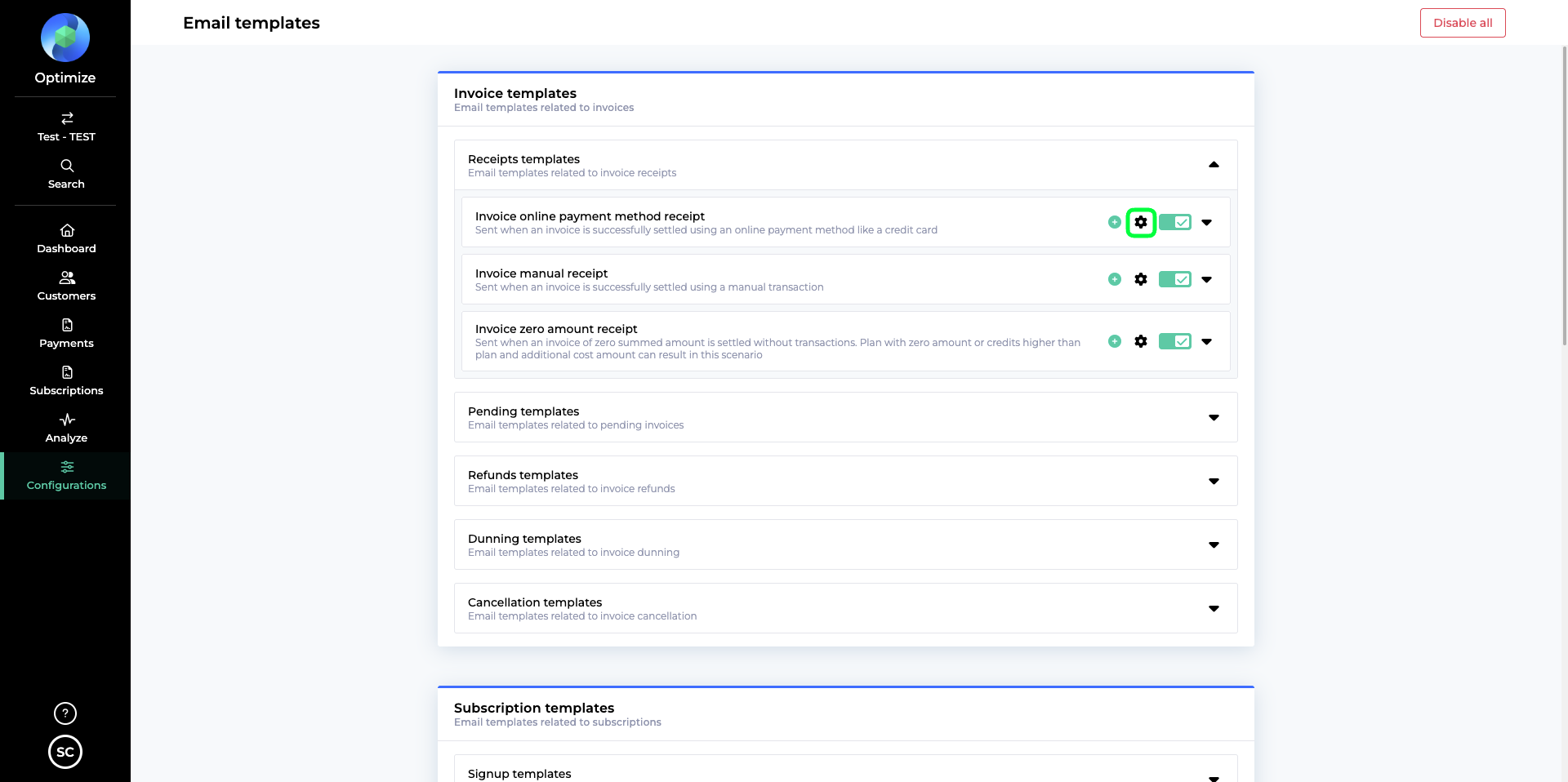
La page Email Templates s'ouvre et vous propose plusieurs options d'emails :
Modèles de factures: Modèles d'e-mails relatifs aux factures
Modèles d'abonnement: Modèles d'e-mails relatifs aux abonnements
Modèles de compte: Modèles d'e-mails relatifs à la gestion des comptes utilisateurs
Modèles de webhooks: Modèles d'e-mails liés aux Webhooks
Modèles de portail client: Modèles d'e-mails liés au portail clients

Liste des modèles d'e-mails disponibles
Vous pouvez utiliser les modèles standards suivants et créer vos modèles personnalisés pour ces cas d'utilisation :
Modèles de factures | Modèles de reçus | Réception de la carte de facturation Envoyé quand une facture est réglée avec succès en utilisant une transaction par carte de crédit. |
Réception manuelle de la facture Envoyé quand une facture est réglée avec succès en utilisant une transaction manuelle. | ||
Facture, montant nul, reçu Envoyé lorsqu'une facture d'un montant nul est réglée sans transaction. Un plan avec un montant nul ou des crédits plus élevés que le plan et le montant des coûts supplémentaires peuvent donner lieu à ce scénario. | ||
Modèles de remboursements | Reçu de remboursement par carte de facturation Envoyé lorsqu'un remboursement est effectué pour une facture réglée au moyen d'une transaction par carte de crédit. | |
Facture et reçu de remboursement manuel Envoyé lorsqu'un remboursement est effectué pour une facture réglée à l'aide d'une transaction manuelle. | ||
Modèles de relance | Notification de relance de facture Envoyé selon le système de gestion des relances. | |
Notification de relance de facture sans mode de paiement Envoyé lorsque la facture de relance n'a pas de mode de paiement ajouté. | ||
Modèles d'abonnement | Modèles d'inscription | Reçu d'inscription Envoyé lorsqu'un client s'est inscrit à un abonnement et que la méthode d'inscription n'est pas d'envoyer un courriel demandant de choisir le mode de paiement pour l'abonnement. |
Demande de mode de paiement pour le reçu d'inscription Envoyé lorsqu'un client s'est inscrit à un abonnement et que la méthode d'inscription consiste à envoyer un courrier électronique demandant de choisir le mode de paiement pour l'abonnement. | ||
Modifier les modèles | Changement d'abonnement Envoyé lorsque la tarification ou les périodes de facturation d'un abonnement sont modifiées (le plan ou le début de la prochaine période de facturation est modifié pour l'abonnement). | |
Modèles de pause | Abonnement en attente Envoyé lorsqu'un abonnement est suspendu. | |
Relance de l'abonnement en attente Envoyé lorsqu'un abonnement est mis en pause en raison de l'échec d'un processus de gestion des relances. Le contenu de ce courrier est souvent différent de celui du courrier de pause normal. | ||
Réactivation de l'abonnement Envoyé lorsqu'un abonnement en pause a été réactivé. | ||
Annuler les modèles | Annulation de l'abonnement Envoyé lorsqu'un abonnement est annulé. Inclut la date d'expiration de l'abonnement. | |
Abonnement non résilié Envoyé lorsqu'un abonnement annulé est dé-annulé. | ||
Expirer les modèles | Abonnement expiré Envoyé lorsqu'un abonnement est arrivé à expiration, soit en raison d'une résiliation préalable, soit parce qu'un nombre fixe de cycles de facturation a été atteint. | |
Relance de l'abonnement expiré Envoyé lorsqu'un abonnement a expiré à la suite de l'échec d'un processus de gestion des relances. Le contenu de ce courrier est souvent différent de celui du courrier normal d'expiration. | ||
Modèles de rappel | Rappel de renouvellement d'abonnement Envoyé X jours avant le renouvellement d'un abonnement, pour rappeler que la carte du client sera débitée. | |
Rappel de fin d'essai d'abonnement Envoyé X jours avant la fin de la période d'essai d'un abonnement. | ||
Modèles de comptes | Modèles d'invitations | Invitation à l'ouverture d'un compte utilisateur Envoyé lorsque vous invitez d'autres personnes à rejoindre votre équipe. |
Notification de compte d'utilisateur Envoyé lorsqu'un utilisateur existant est invité à gérer un tableau de bord Billwerk+. | ||
Modèles de vérification | Vérification de l'adresse électronique de l'utilisateur Envoyé lorsqu'un utilisateur existant demande une vérification par e-mail. | |
Réinitialiser les modèles | Réinitialisation du mot de passe de l'utilisateur Envoyé lorsqu'un utilisateur existant demande une réinitialisation du mot de passe. | |
b | Modèles d'alerte | Échec du webhook Envoyé lorsqu'un webhook échoue à plusieurs reprises. |
Modèles de portail client | Modèle de signature | S'inscrire Envoyé lorsque l'utilisateur essaie de se connecter au portail client. Cet e-mail contient le mot de passe à usage unique |
Désactiver ou réactiver un modèle d'e-mail
Afin d'empêcher l'envoi de la notification par e-mail:
Vous pouvez accéder au modèle que vous souhaitez désactiver.
Ouvrez le menu accordéon du groupe de modèles qui vous intéresse en cliquant sur son nom.
Utilisez la bascule pour désactiver ou réactiver le modèle :

Attention
Les modèles de compte et les modèles de crochet Web ne peuvent pas être désactivés, car ils envoient des notifications pertinentes pour le système. Vous pouvez néanmoins les personnaliser comme les autres.
Paramètres du type d'e-mail
Les paramètres de type d'email vous permettent de modifier l'adresse email par défaut que vous avez spécifiée dans les paramètres d'email au niveau du modèle d'email. Cela signifie que vous pouvez personnaliser ces informations pour chacun des modèles que nous avons énumérés précédemment.
Attention
Veuillez noter que la modification de l'adresse e-mail par défaut sur un modèle spécifique remplacera l'adresse e-mail par défaut de ce modèle.
Vous pouvez ainsi remplacer le nom et l'adresse électronique affichés :
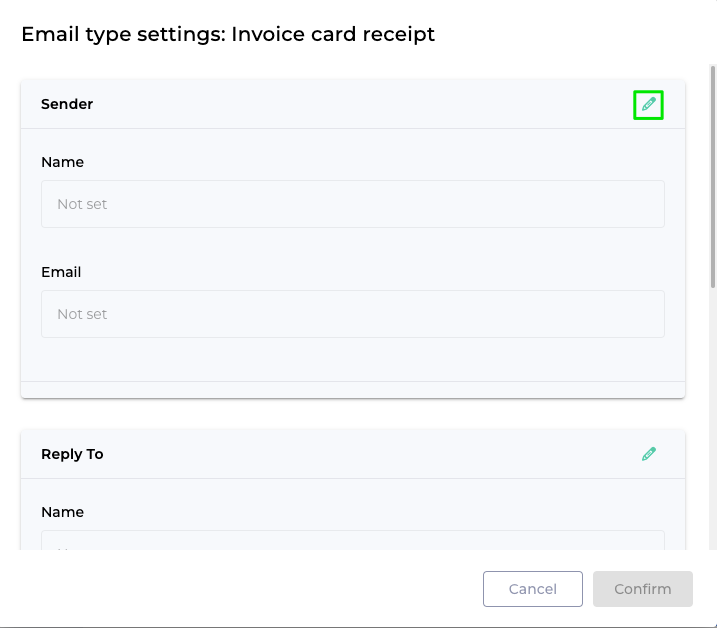
L'expéditeur
The Répondre à
Le Emails supplémentaires: CC et BCC.
Pour accéder à ces paramètres, veuillez lire cet article : Accès aux modèles d'email.
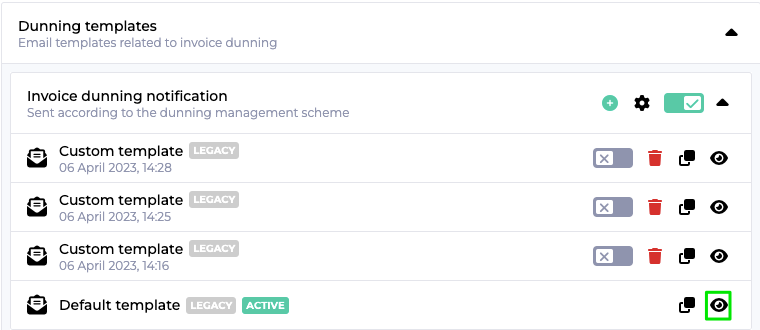
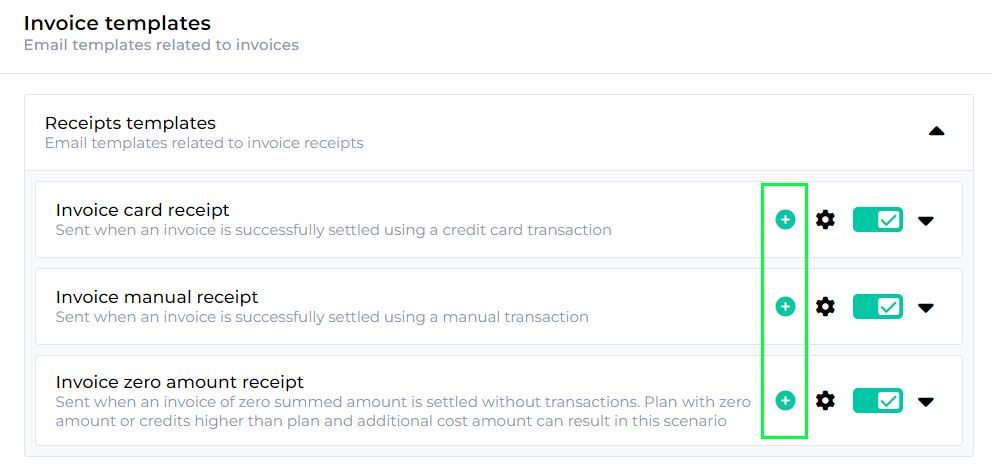
Cliquez ensuite sur l'icône
 derrière les noms des modèles que vous souhaitez personnaliser :
derrière les noms des modèles que vous souhaitez personnaliser :
Cliquez ensuite sur le site
.png) :
:
Cliquez sur
 après avoir lu le message d'erreur :
après avoir lu le message d'erreur :
Modifiez ensuite les Nom(s) et/ou Adresse(s) électronique(s) que vous devez personnaliser pour le modèle.
Enfin, cliquez sur
.png) .
.
Parfait, vous venez de modifier les informations nécessaires pour personnaliser les paramètres de messagerie de votre modèle.
Prévisualiser un modèle d'e-mail existant
Pour accéder aux modèles d'email, veuillez lire cet article : Accès aux modèles d'email.
Si vous souhaitez ouvrir et prévisualiser un modèle existant, veuillez suivre ces étapes:
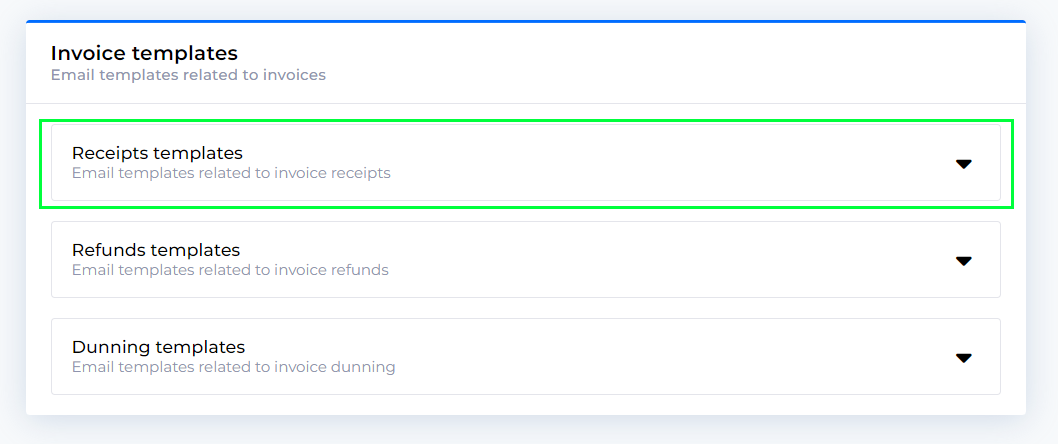
Sur la page Email templates, cliquez sur le groupe de modèles qui vous intéresse.
Puis cliquez sur le nom du modèle pour ouvrir le menu accordéon.
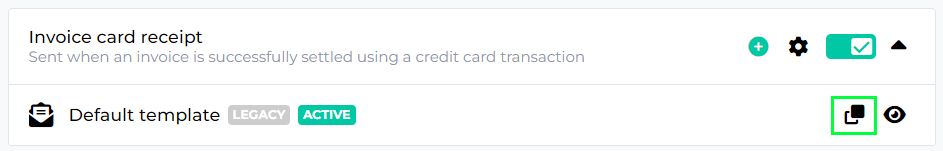
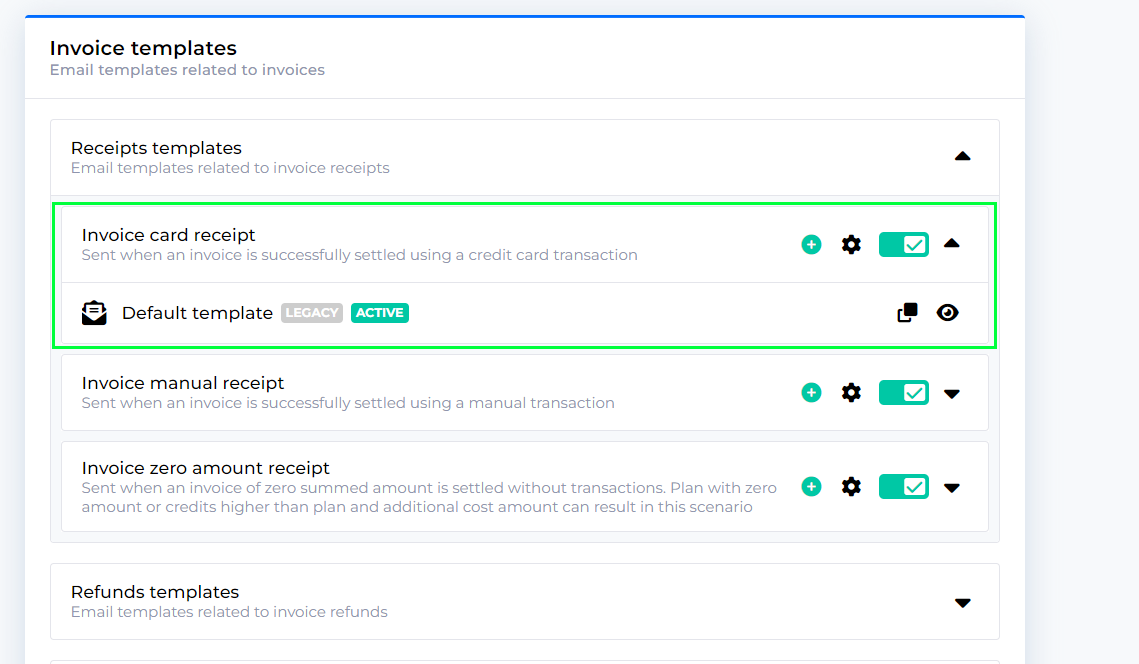
Vous voyez une liste de modèles existants pour ce cas d'utilisation :

Cliquez ensuite sur le site
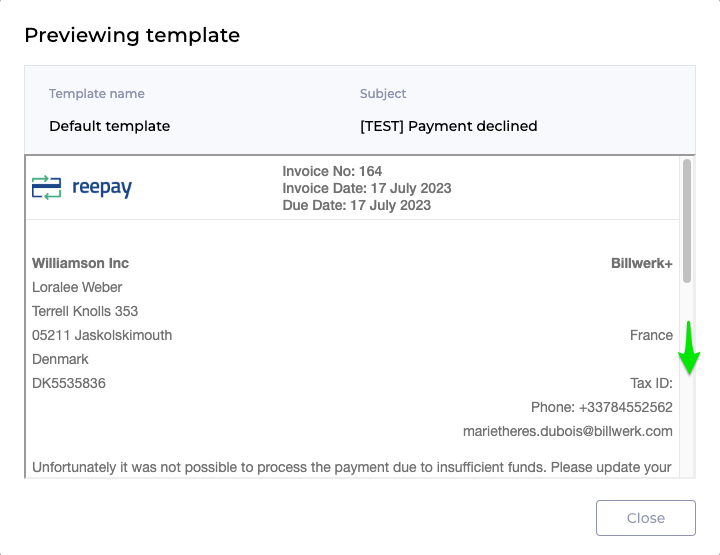
 pour ouvrir l'aperçu :
pour ouvrir l'aperçu :
Faites défiler vers le bas pour voir l'ensemble du modèle.
Cliquez ensuite sur
 .
.
Créer un modèle d'e-mail personnalisé
Il y a deux façons de créer un modèle personnalisé :
Soit vous clonez un modèle existant (standard ou personnalisé)

Ou vous créez un nouveau modèle à partir de zéro.

Pour les deux options vous avez besoin
D'abord pour accéder à l'interface des modèles de courrier électronique.

Ouvrez ensuite le groupe de modèles en cliquant sur son nom. (Modèles de factures puis de reçus à titre d'exemple).

Ensuite, cliquez sur le nom du modèle que vous souhaitez personnaliser.

Cloner un modèle d'e-mail existant
Suivez ces étapes si vous souhaitez adapter un modèle avec des changements mineurs.
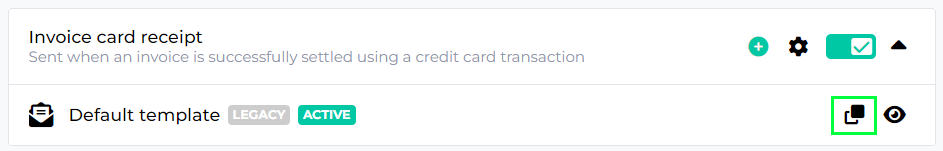
Cliquez sur l'icône
 .
.
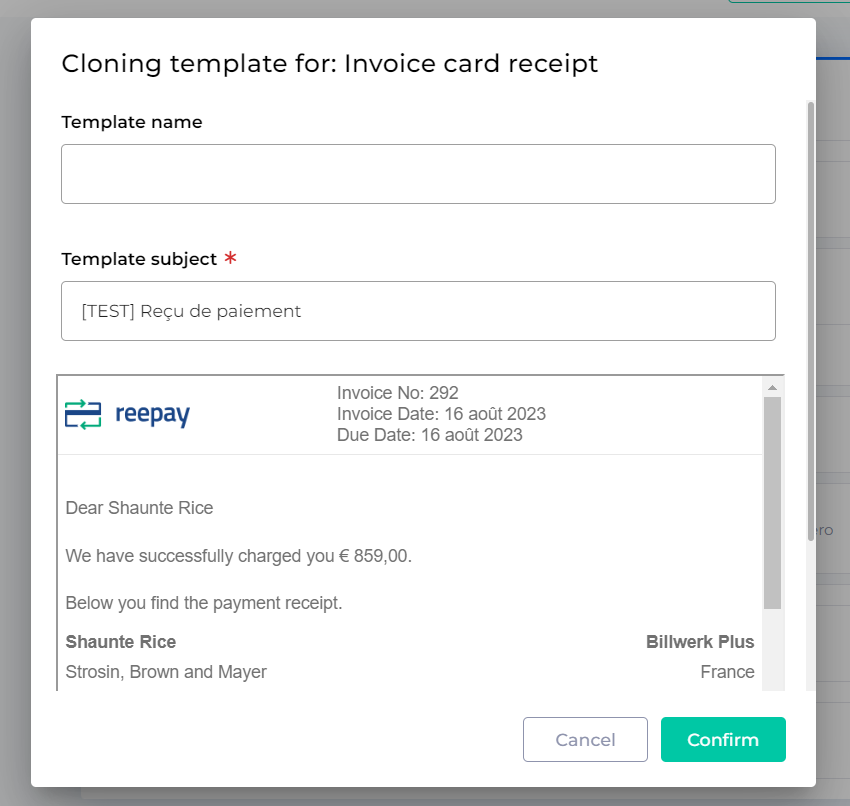
Vous verrez l'aperçu du modèle que vous êtes sur le point de cloner.

Insérez un nom pour votre clone.
Cliquez ensuite sur
.png) .
.Vous êtes redirigé vers la liste des modèles.
Cliquez sur le nom de votre nouveau modèle.
L'éditeur Email s'ouvre.

Éditeur d'e-mail
Soit vous avez suivi la procédure précédente pour cloner un modèle d'e-mail existant, soit vous avez cliqué sur l'icône .png) pour créer un nouveau modèle.
pour créer un nouveau modèle.
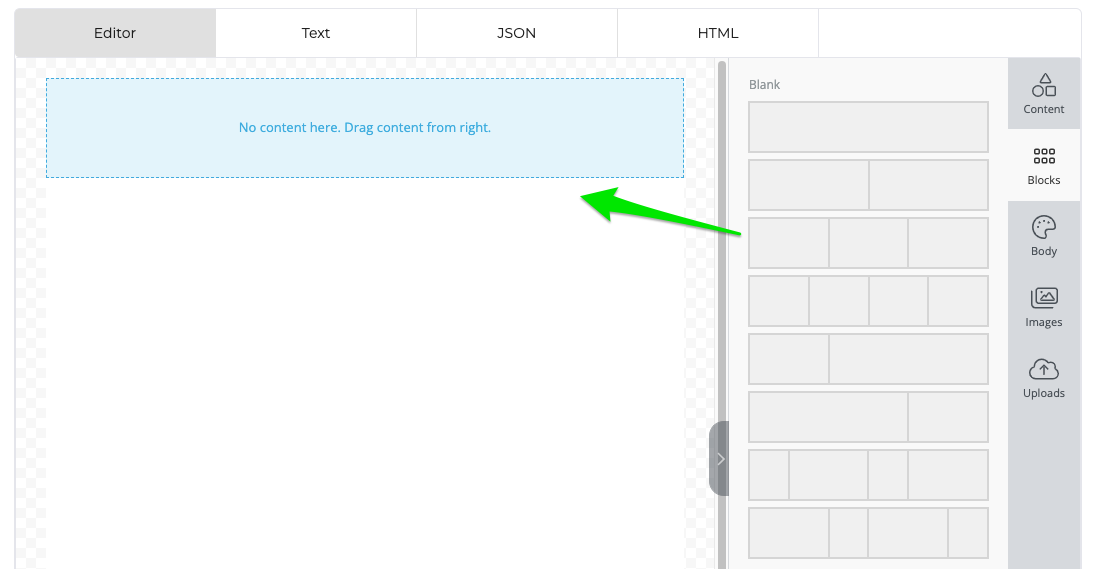
Les deux méthodes permettent d'ouvrir l'éditeur d'e-mail. L'interface est composée de quatre onglets :
Editeur: Une interface drag and drop qui vous permet d'ajouter des composants à votre modèle.
Texte: Un éditeur de texte que vous pouvez utiliser pour ajouter des balises de fusion, des règles de balises de fusion et des conditions.
JSON: Une interface qui vous donne la possibilité de télécharger votre fichier JSON et télécharger le fichier JSON du modèle.
HTML: Vous pouvez voir et copier la sortie HTML de votre modèle.
Nous nous concentrerons tout d'abord sur l'éditeur et ses différents composants :

Contenu
Vous avez plusieurs composants à votre disposition pour personnaliser votre modèle d'e-mail:
Glisser & Déposez le composant "colonnes" dans le modèle pour structurer votre courrier électronique.

Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant sur la case.
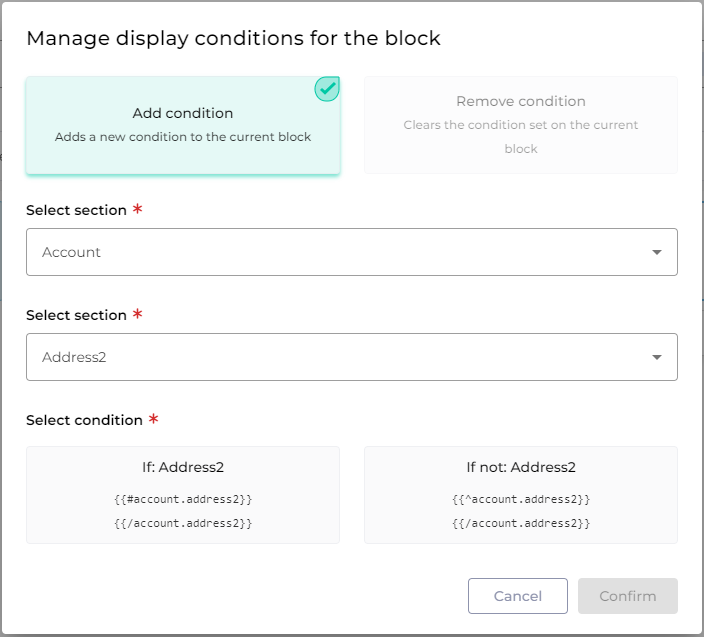
La fenêtre Gérer les conditions d'affichage du bloc s'ouvre.

Cliquez sur Ajouter une condition.
Sélectionnez la section d'où les champs de votre condition doivent provenir.
Sélectionnez ensuite les champs.
Décider si l'information doit être disponible ou non.
Cliquez sur
.png) .
.
Dans la section Colonnes, vous pouvez décider de la répartition de vos colonnes. Vous pouvez afficher jusqu'à quatre colonnes de différentes manières. Cliquez sur la distribution que vous souhaitez consulter.
Note
Si vous réduisez le nombre de colonnes, un message d'erreur vous informera que vous êtes sur le point de supprimer des colonnes. Cela supprimera le contenu de ces colonnes.
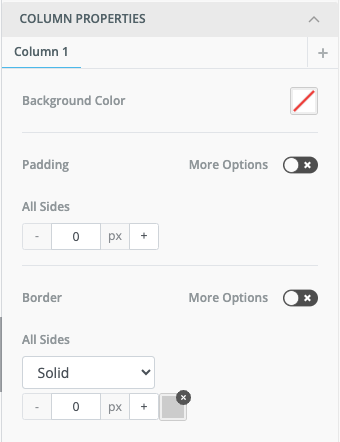
Pour chaque colonne, vous pouvez définir les propriétés de la colonne:

Note
Vous pouvez activer d'autres options pour personnaliser chaque côté de votre cellule : Padding et Border design.
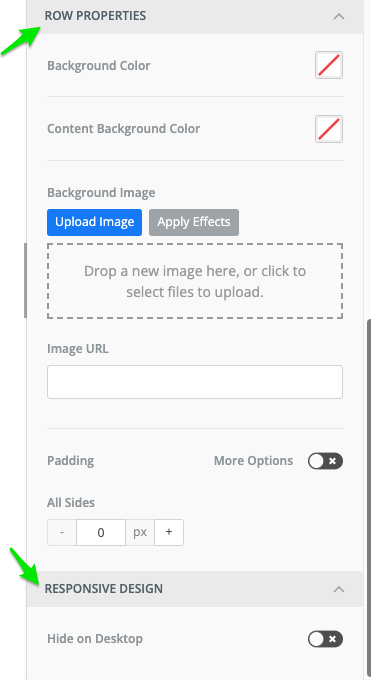
Les propriétés de la ligne vous permettent de spécifier l'arrière-plan et le remplissage de la ligne :

Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher la colonne sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
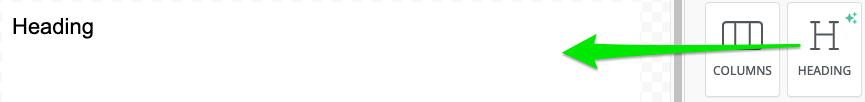
Glisser & Déposer le composant d'en-tête dans le modèle pour insérer un bloc de texte d'en-tête.

Vous pouvez définir les options pour les appareils Desktop ou Mobile.
Ajouter une condition d'affichage.
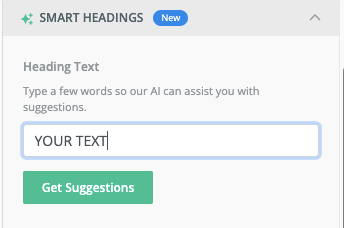
Utilisez Smart Headings pour générer automatiquement un titre en insérant au moins deux mots-clés :

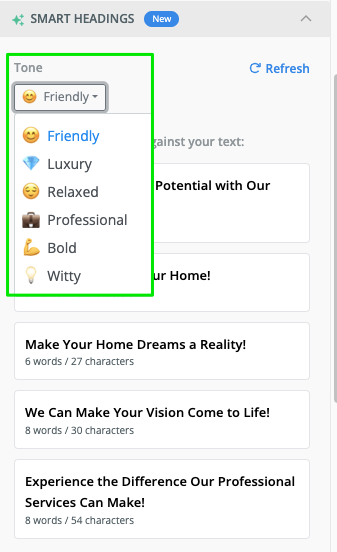
Cliquez sur Get Suggestions pour choisir la tonalité :

Cliquez sur Refresh pour obtenir d'autres suggestions.
Cliquez ensuite sur la suggestion pour l'insérer dans votre modèle.
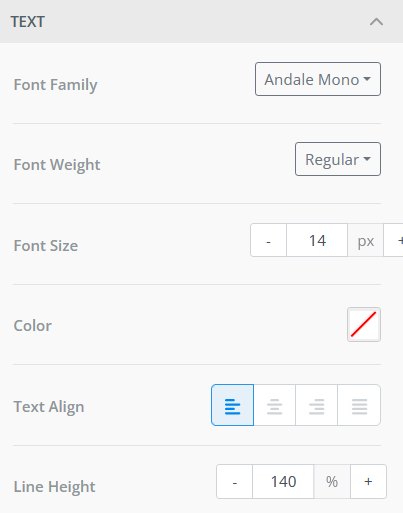
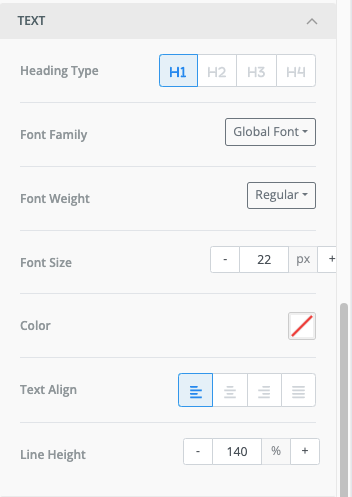
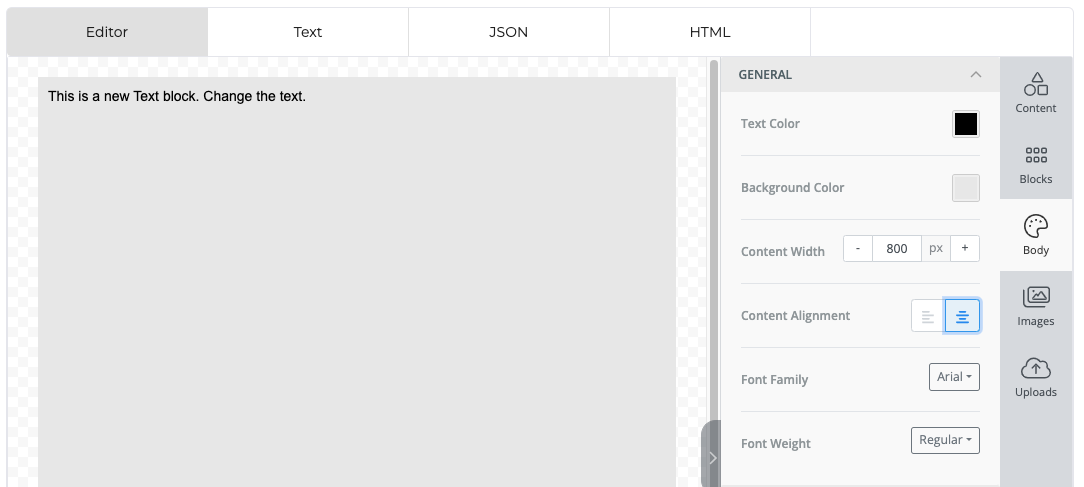
Définissez les propriétés de Text comme suit :

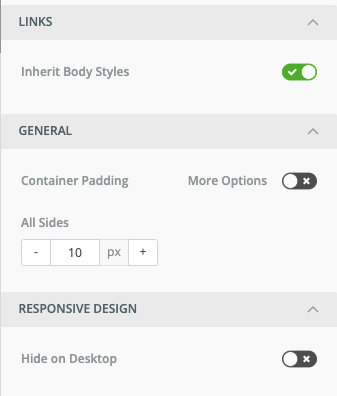
Pour Links, vous pouvez décider de ne pas hériter des styles de corps, ce qui vous permet de définir une couleur personnalisée et de décider de souligner ou non le texte du lien.
Si vous activez d'autres options dans la section General, vous pouvez définir l'espacement des quatre côtés de votre en-tête.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher l'en-tête sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).

Glisser & Déposez le composant texte dans le modèle pour structurer votre courrier électronique.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant sur la case.
Pour chaque bloc de texte, vous pouvez définir Propriétés du texte:
Pour Links, vous pouvez décider de ne pas hériter des styles de corps, ce qui vous permet de définir une couleur personnalisée et de décider de souligner ou non le texte du lien.
Si vous activez d'autres options dans la section General, vous pouvez définir l'espacement des quatre côtés de votre bloc de texte.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher le texte sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Note
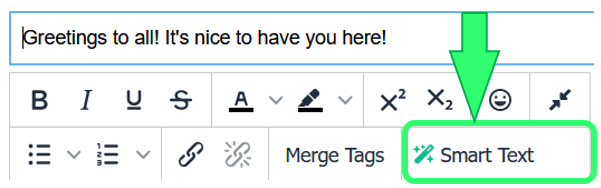
En outre, vous pouvez également utiliser la fonctionnalité Smart Text pour que l'IA vous aide à créer le texte requis. A titre d'exemple, reformulons "Salutations à tous ! C'est un plaisir de vous avoir ici !
Cliquez sur le bloc de texte et sélectionnez Smart Text dans le panneau d'édition.
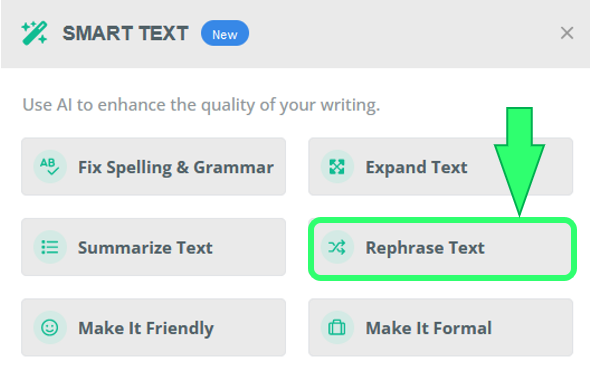
Dans la fenêtre Smart Text, utilisez l'une des différentes options d'édition de texte AI. Nous allons faire reformuler notre texte. Sélectionnez Reformuler le texte.
Au bout d'une seconde, l'IA reformule le bloc de texte en une version alternative "Bonjour à tous ! Nous sommes ravis que vous vous joigniez à nous".
Glisser & Déposer le composant image dans le modèle pour insérer une image.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant dans la case.
Obtenez une image personnalisée générée par l'IA en sélectionnant
.
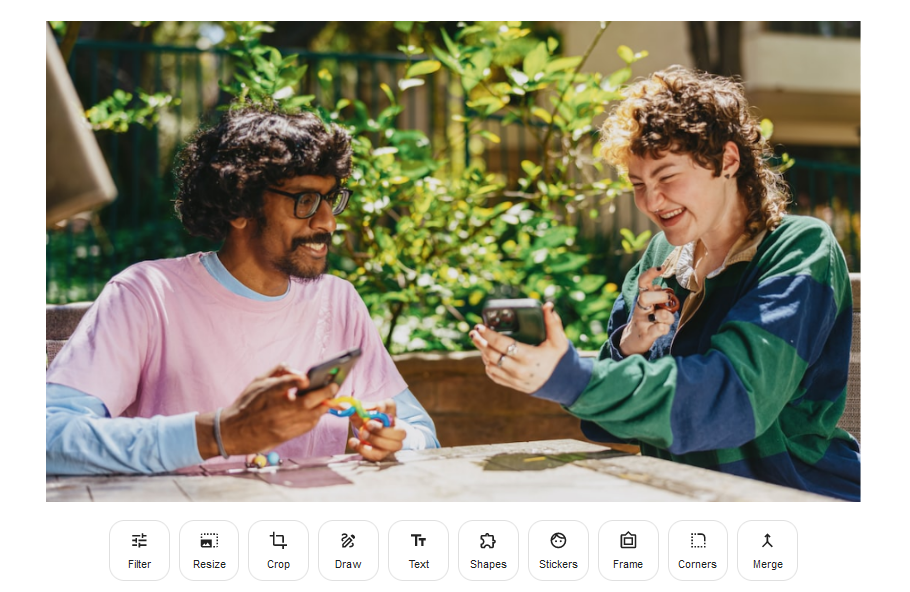
Veuillez fournir une description de l'image pour que l'IA puisse la créer. Comme dans l'exemple "réunion vidéo avec le patron". Cliquez ensuite sur Générer des images.
Après quelques secondes, quatre images générées sont prêtes à être choisies pour votre modèle. Si l'image est choisie, survolez-la et sélectionnez Utiliser l'image.
L'image sélectionnée sera automatiquement ajoutée au modèle d'e-mail.
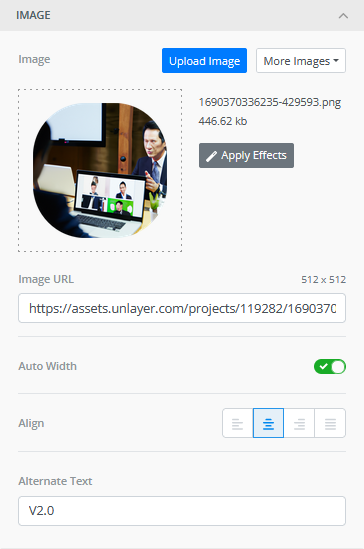
Pour chaque image, vous pouvez définir différentes propriétés :
Texte alternatif permet de fournir une description textuelle du contenu de l'image pour les personnes handicapées utilisant des lecteurs d'écran.
Note
En outre, vous pouvez cliquer sur Appliquer les effets, ce qui ouvre un outil d'édition avec des fonctionnalités de base, telles que l'arrondissement des bords ou le redimensionnement de l'image.
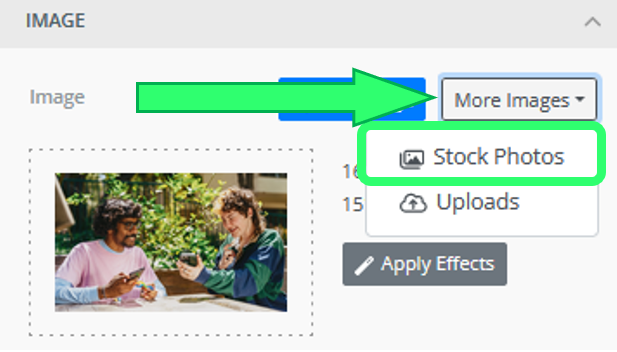
En outre, si l'IA n'est pas assez utile, il y a une option de recherche parmi les photos stock.
Allez dans le menu déroulant More Images et choisissez Stock Photos.
Insérez le mot-clé décrivant votre image. Par exemple "bureau". La liste des photos s'affiche pour que vous puissiez faire votre choix. Cliquez sur l'image souhaitée. Tout est fait !
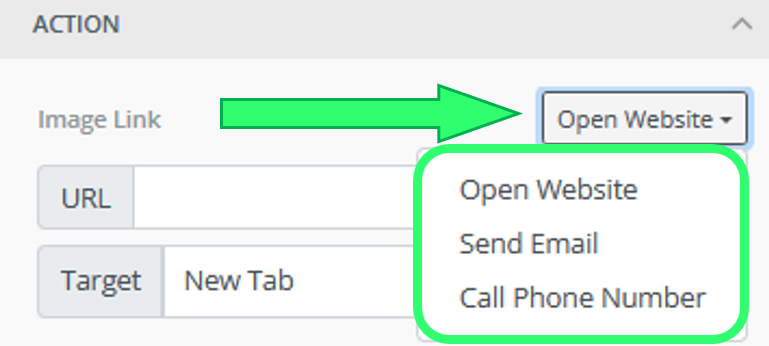
La section Action vous permet de créer un événement. Il déclenche une action spécifique lorsque l'utilisateur clique sur une image. Nous pouvons ouvrir un site web, envoyer un courrier électronique ou appeler un numéro de téléphone.
Si vous activez d'autres options dans la section General, vous pouvez définir l'espacement des quatre côtés de votre en-tête.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher l'image sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Glisser & Déposer le composant bouton dans le modèle pour structurer votre e-mail.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant dans la case.
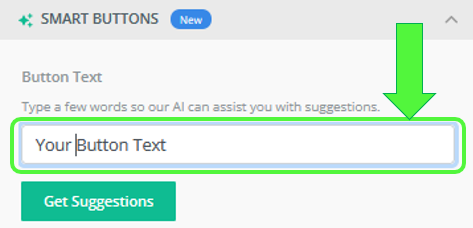
Utilisez Smart Buttons pour générer automatiquement un bouton en insérant au moins deux mots-clés :
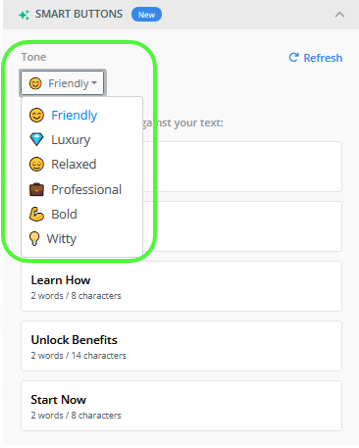
Cliquez sur Get Suggestions pour choisir la tonalité :
Après avoir choisi le ton préféré, vous verrez cinq suggestions pour le texte de votre bouton.
La section Action vous permet de créer un événement. Il déclenche une action spécifique lorsque l'utilisateur clique sur un bouton. Nous pouvons ouvrir un site web, envoyer un courrier électronique ou appeler un numéro de téléphone.
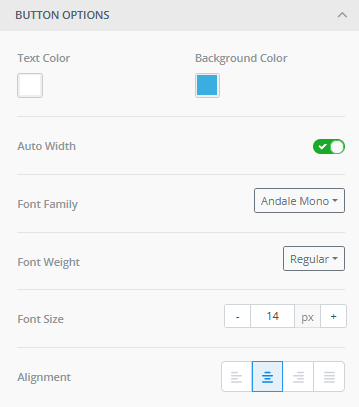
Les options du bouton vous permettent de spécifier l'arrière-plan, la police, la couleur du texte, etc.
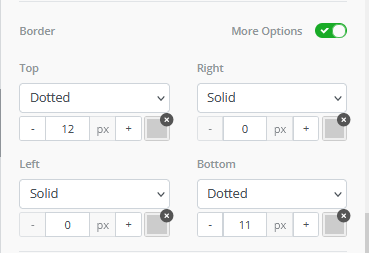
La section Espacement définit la configuration de l'espacement, de la bordure et de la bordure arrondie. More Options vous aide à configurer tous ces aspects de tous les côtés.
Note
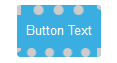
Voici un exemple de configuration pour le site Border avec un bouton en pointillé en haut et en bas :
Résultat:
Si vous activez d'autres options dans la section General, vous pouvez définir le rembourrage des quatre côtés autour de votre bouton.
Note
Il y a une différence entre les marges configurés ici et dans la section Espacement - Les marges dans général sont pour un élément de bouton, les marges de l'espace sont pour un élément de texte dans la case bouton.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher le bouton sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Glisser & Déposer le composant diviseur dans le modèle pour structurer votre courriel.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant dans la case.
Dans la section Ligne, vous pouvez décider des propriétés de votre séparateur. Vous pouvez modifier sa largeur, un type de ligne, une couleur ou un alignement.
Si vous activez d'autres options dans la section General, vous pouvez définir le rembourrage des quatre côtés de votre séparateur.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher le séparateur sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Glisser & Déposer le composant HTML dans le modèle pour structurer votre courrier électronique.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant dans la case.
Dans la section HTML, vous pouvez insérer votre syntaxe HTML pour structurer votre élément.
Note
À titre d'exemple, nous avons ajouté la fonctionnalité de recherche Google en tant que contenu de bloc HTML.
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="yoursite.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form>Résultat:
Si vous activez d'autres options dans la section General, vous pouvez définir l'espacement des quatre côtés de votre élément HTML.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher l'élément HTML sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Glisser & Déposer le composant de menu dans le modèle pour structurer votre courriel.
Vous pouvez définir les options pour les appareils Desktop ou Mobile.

Ajoutez une condition d'affichage en cliquant dans la case.
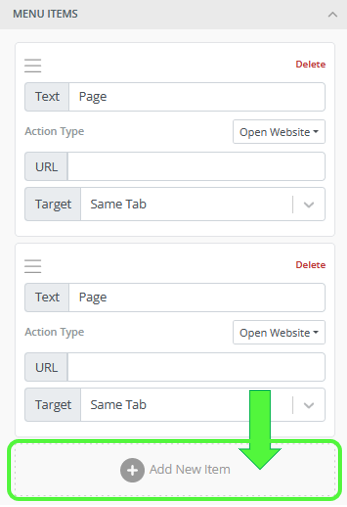
Dans la section Éléments du menu, vous pouvez ajouter des textes interactifs qui composeront votre menu. Chaque élément de menu a un texte et un type d'action. Son fonctionnement est similaire à celui des boutons. Ajouter un nouvel élément vous permet d'ajouter un bouton interactif supplémentaire à votre menu.
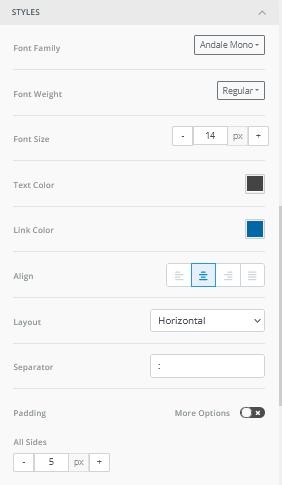
Le site Styles vous permet de spécifier les propriétés suivantes :
Note
Le séparateur est un élément char qui divise les éléments de votre menu. Prenons l'exemple de "-" :
Remplissage La configuration fait référence aux éléments du menu à l'intérieur.
Si vous activez d'autres options dans la section General, vous pouvez définir l'espacement des quatre côtés de votre élément de menu.
Dans le site Responsive Design, vous pouvez décider de masquer ou d'afficher le menu sur la version Desktop (ou dans l'autre onglet, voir point 2, la version Mobile).
Blocks
Vous pouvez utiliser la section Blocks pour structurer votre modèle.
Choisissez parmi une variété de Columns dans différentes distributions et glissez & ; déposez celle dont vous avez besoin dans le modèle.

Une fois que vous avez déposé le bloc, le menu vous montre les paramètres que vous connaissez déjà dans la section Colonnes que nous avons abordée plus tôt.
Body
La section Body vous permet de définir des paramètres standardisés qui s'appliquent à l'ensemble du modèle.
Général

Définissez la mise en page du texte dans les paramètres généraux. Vous pouvez choisir la
Couleur du texte: Utilisez le code hexadécimal ou RVB ou choisissez dans une palette de couleurs.
Couleur d'arrière-plan: Utilisez le code hexadécimal ou RVB ou choisissez dans une palette de couleurs.
Largeur de votre modèle: Défini en pixels
Alignement de votre contenu: Gauche ou centré
Famille de polices: Accédez aux polices installées sur votre ordinateur
Poids de la police: Gras ou Normal
Paramètres de l'e-mail
Ajoutez un texte d'en-tête pour votre modèle d'e-mail.

Liens
Définissez la couleur du lien et décidez si vous souhaitez souligner ou non les liens dans votre modèle.

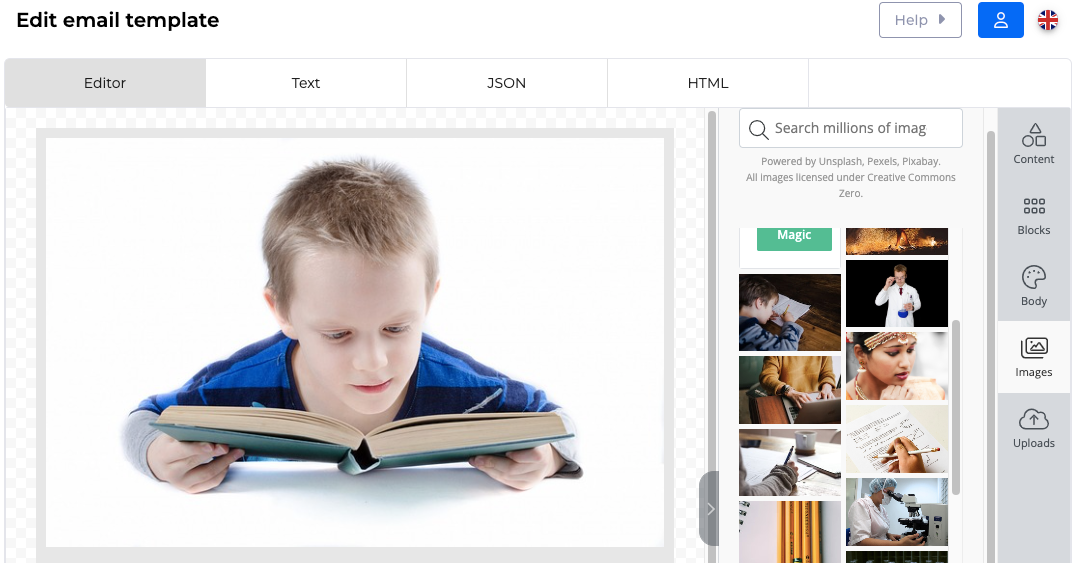
Images
Dans le menu Images, vous pouvez rechercher des images gratuites (sous licence) sur Unsplash, Pexels et Pixabay.

Via le site Voir le bouton magique, vous pouvez également accéder à l'interface AI que nous avons décrite précédemment.
Une fois que vous avez fait glisser l'image dans le modèle et que vous avez cliqué dessus, vous pouvez voir les paramètres d'image de la section Content.
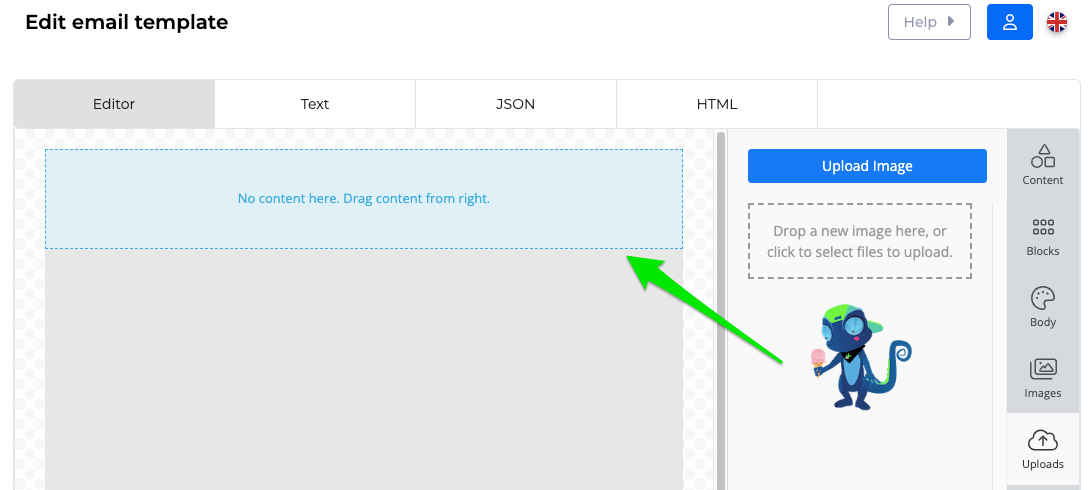
Téléchargements
Le menu Uploads vous permet d'importer des images depuis votre ordinateur.

Pour télécharger des photos, vous pouvez
cliquez sur le bouton Upload Image ou
cliquez dans la case sous le bouton ou

Glissez vos photos dans ce cadre.
Une fois que vous avez fait glisser l'image dans le modèle et que vous avez cliqué dessus, vous pouvez voir les paramètres d'image de la section Content.
Text editor (tags/ balises de fusion & conditions)
Cet éditeur vous donne la possibilité de créer un texte dynamique pour votre modèle.

Pour ce faire, vous pouvez insérer :
Fusionner les balises: Utilisez les informations provenant de n'importe quel champ de notre application pour ajouter un contenu variable à votre texte.
Note
Exemple: Au lieu de coder en dur un accueil général, utilisez le nom réel du client en insérant le bon champ: {{customer.name}}.
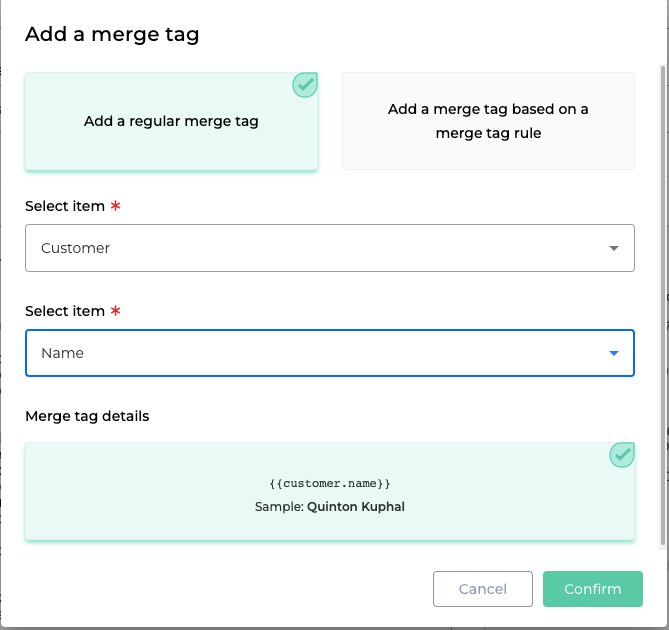
Dans la boîte de gauche, cliquez sur Fusionner les balises. Si vous souhaitez remplacer un texte, vous pouvez d'abord le marquer.
Décidez si vous souhaitez
Ajouter une balise de fusion normale: Laissez-nous d'abord nous concentrer sur ce cas.
Ajouter une balise de fusion basée sur une règle d'étiquette de fusion : Consultez les instructions ci-dessous.
Dans la liste déroulante Select item, sélectionnez l'endroit d'où proviendra votre étiquette de fusion, par exemple Customer.
Dans la deuxième liste déroulante Select item, sélectionnez un champ que vous souhaitez afficher, par exemple Name.
Dans la boîte Merge tag details, vous pouvez voir un exemple de la balise de fusion que vous avez sélectionnée.

Cliquez sur
.png) pour insérer la balise.
pour insérer la balise.Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Règles de balises de fusion: Définissez une règle sur laquelle vous basez les balises de fusion suivantes.
Note
Exemple : Pour chaque ligne de commande, vous souhaitez afficher le texte de la commande.
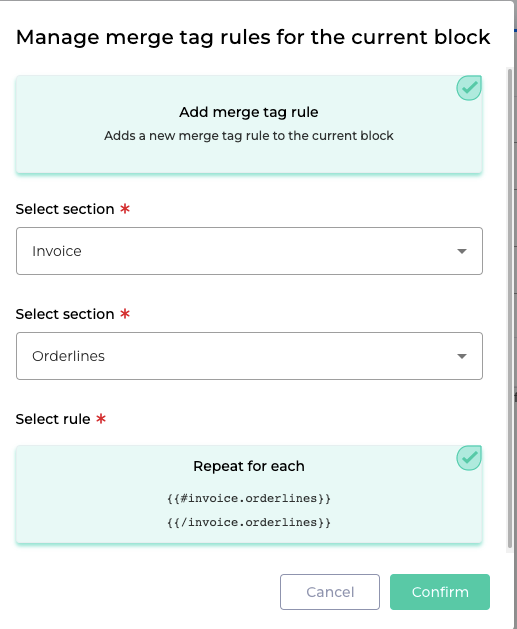
Dans la boîte de gauche, cliquez sur Merge tag rules.
Dans la liste déroulante Select item, sélectionnez l'endroit d'où proviendra votre règle de balise de fusion, par exemple Invoice.
Dans la liste déroulante Select item, sélectionnez les informations que vous souhaitez utiliser pour définir votre règle, par exemple Orderlines.
Cliquez sur la boîte Select Rule qui vous montre un aperçu de votre règle.

Cliquez ensuite sur
.png) .
.Dans la zone de gauche, cliquez au milieu des deux balises : {{#invoice.orderlines}} ICI {{/invoice.orderlines}}.
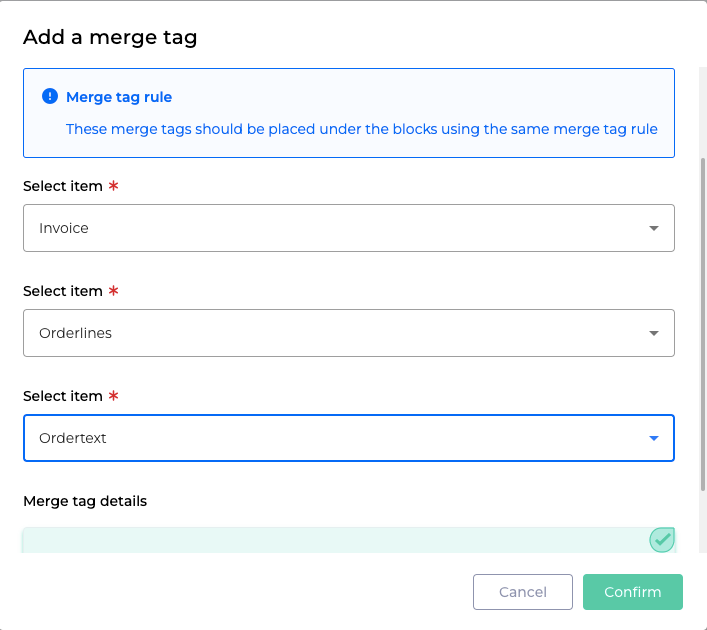
Répétez ensuite la procédure d'insertion des Merge Tags comme expliqué ci-dessus.
Choisissez l'option Ajouter une balise de fusion basée sur une règle de balise de fusion.
Pour notre exemple, sélectionnez les articles Facture (Invoice) > Ligne de commande (Orderlines) > Texte (Ordertext):

Cliquez ensuite sur
.png) .
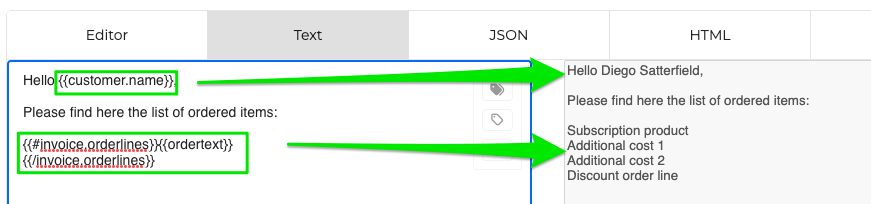
.Avant de continuer avec la prochaine possibilité que vous avez dans l'éditeur de texte, jetons un coup d'œil sur le résultat actuel de notre modèle :

Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Conditions d'affichage: Afficher ou masquer le contenu en fonction de critères définis.
Note
Exemple : Une image que vous souhaitez insérer dans notre exemple au-dessus des dates de la période de la souscription du produit.
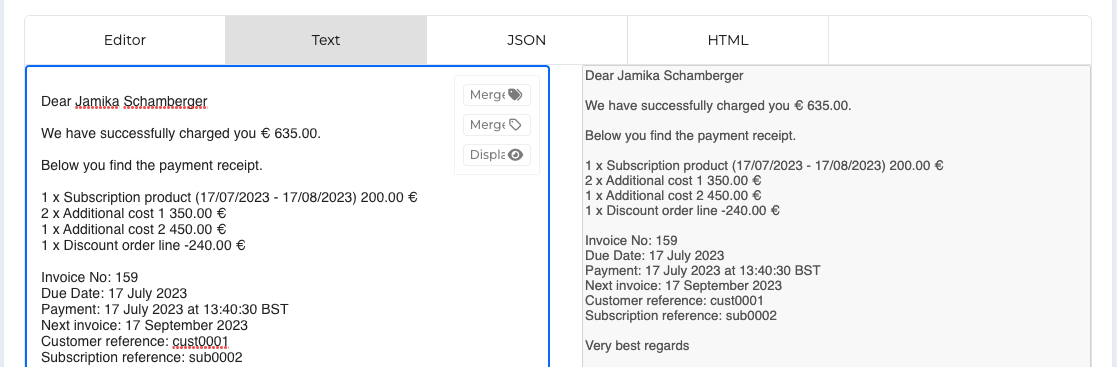
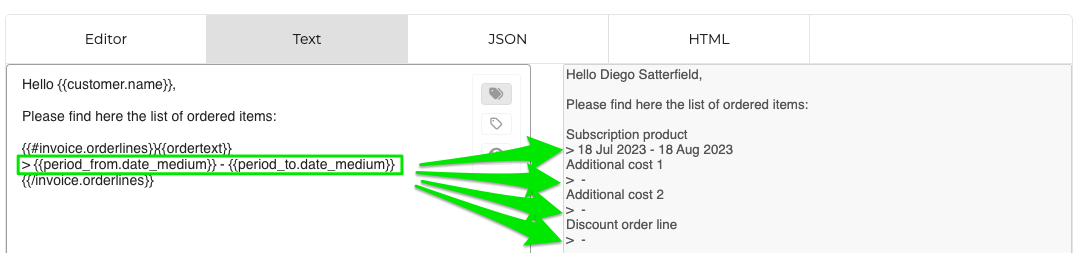
Sur la base de nos récents apprentissages, nous insérons deux nouvelles balises de fusion en utilisant notre règle de fusion : {{period_from.date_medium}} et {{period_to.date_medium}}.
Pour améliorer la lisibilité, nous ajoutons les symboles "> " et " - ".
En voyant les résultats, nous ne sommes pas très heureux :

Les symboles que nous avons utilisés sont répétés inutilement.
Pour éviter cela, nous n'afficherons la ligne que si nécessaire.
Marquez les informations que vous souhaitez afficher conditionnellement.
Cliquez sur Conditions d'affichage.
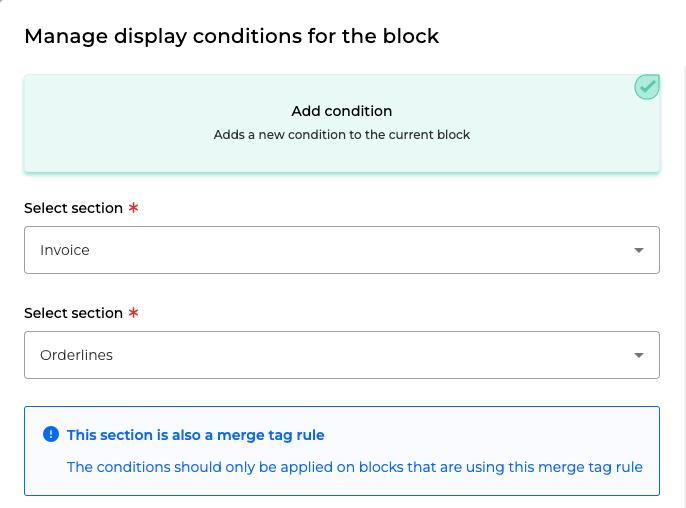
La fenêtre Gérer les conditions d'affichage du bloc s'ouvre.

Pour cet exemple, choisissez dans les menus déroulants de la section Select: Facture > Lignes de commande.
Note
Nous utilisons la même section que pour la ligne que nous voudrions montrer conditionnellement.
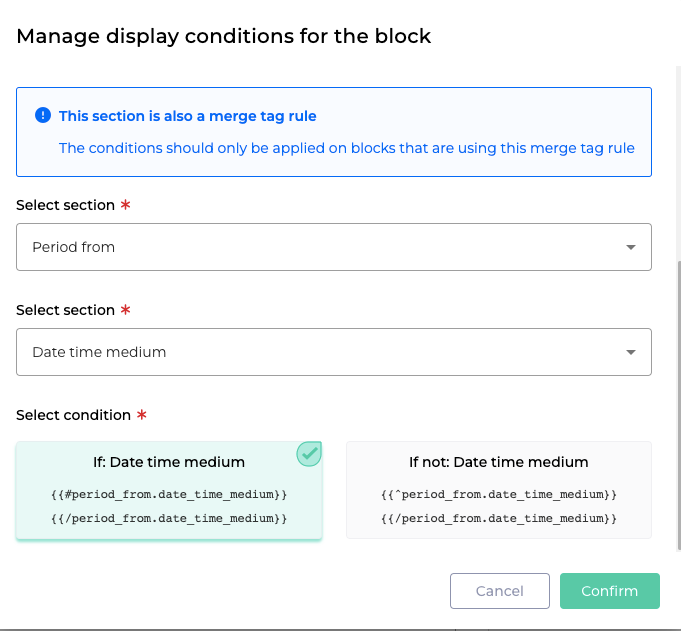
Dans les deux menus déroulants suivants Select section ajouter pour cet exemple : Période de > Date heure moyen.

Sélectionnez la condition: Choisissez si vous souhaitez afficher la ligne
si la condition est remplie
ou si elle n'est pas remplie.
Cliquez sur
.png) .
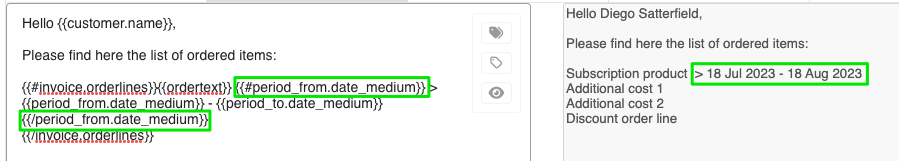
.Examinons maintenant le résultat:

Vous pouvez voir que les symboles ">" et "-" ne sont affichés que sur la ligne correcte.
Note
Vous pouvez utiliser des balises de fusion, des règles de fusion et des conditions dans plusieurs situations :
Pour rendre le corps de l'email plus dynamique (comme nous venons de le voir).
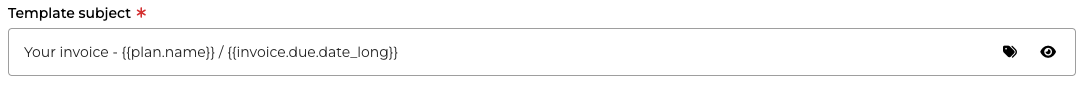
Pour ajouter une ligne de sujet variable :

Pour afficher les images, vous pouvez utiliser les règles et conditions de fusion:

Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Avant-première
Pour vérifier le modèle que vous venez de créer, utilisez le bouton Send Preview et confirmez ou modifiez votre adresse électronique :

Excellent ! Vous pouvez désormais créer des modèles d'e-mails dynamiques à l'aide de balises de fusion, de règles de balises de fusion et de conditions.